
|
画面左にある「切り出しサイズ入力」アイコンをクリックします。

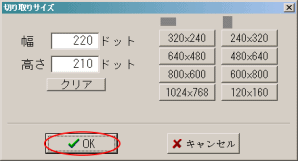
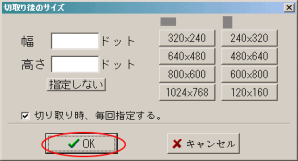
下図のような『切り取りサイズ』画面が表示されるので、カットしたい大きさの「幅」と「高さ」を
ドット数で指定し、「OK」をクリックします。

この時、右横にある数字ボタンを押すと、その幅と高さが自動的に入力されるので便利ですよ!
(数字ボタンの上にある横に長い■と縦に長い■はそれぞれのサイズの形を表しています)
|

|
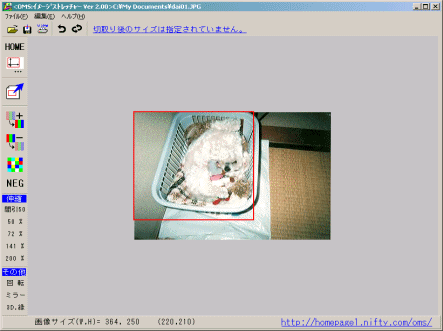
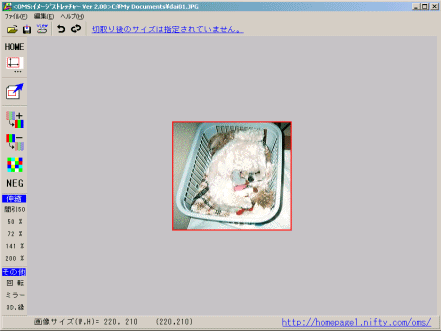
さて、「1」で指定した大きさの「赤枠」が画像上に表示されているのがわかりますか?
その赤枠の中にマウスカーソルを持っていき、、マウスの右ボタンを押します。

そして、そのままマウスの右ボタンを押しっぱなしにし、カットしたい位置にまでググググッ‥っと、移動させます。
カットしたい位置に調整できたら、押し続けていた右ボタンから指を離します。
そして画面左にある「切り出しの実行」アイコンをクリックすると、

下図のような『切り取り後のサイズ』画面が表示されます。
が!今回はこのままの大きさでよいので画面は無視して、そのまま「OK」をクリックしましょう。

|

|
すると、この通り指定した大きさにカットされました!

(ちなみに、『切り取り後のサイズ』画面でサイズ設定しておくと、適当に切り取ったものを決まった
サイズに保存することができます。が、その縦横比に対して画像が伸縮されますので使用の際には要注意です (^_^;))
|